搭建基于云的开发环境
前期调研
我今年在家里搞了一台二手的服务器,那么既然搞了一台家用服务器那必须把它的能力给激发出来,除了当做NAS之外我还装了不少虚拟机和容器服务,不要搞错了,你在网上看到的各类NAS领域的博主和我比简直就差远了,这么说吧我本来64G内存,后面发现完全不够用,你想象一下64G内存不够用是个什么情况,一个mysql正常运行也就200M内存,64G可以跑约100个wordpress。因为我是一个技术人员,那么拥有一个远程开发环境肯定是一个非常自然的需求,既然我可以搞任意虚拟机了,自行搭建一个远程开发环境(云IDE)不是非常水到渠成的事情吗?接下来就是我的心路历程。
首先外网访问的问题但凡会弄openwrt,家里只要有网这个就不是什么问题,即使没有公网IPV4,在IPV6上做一个简单的DDNS和DMZ主机或者端口转发都是小问题,所以网络的事情不难。我最初的想法是在服务器上搞一个虚拟机安装开发环境然后远程访问就行了,但是这种方案有几个问题:
- 如果安装windows虚拟机主要是性能问题,虚拟机下效率太低了,而且放着linux开发环境不用,去搞windows纯粹是有病(不是瞧不起windows,而是现在的开发技术栈和windows已经没有什么关系了),所以windows虚拟机直接pass;
- 如果安装的是linux虚拟机,你要搞开发环境是不是需要安装对应的IDE,这就要求虚拟机有桌面环境,但是一旦安装图形界面那基本上是linux噩梦的开始,但凡正常的linux虚拟机用户没有不喷图形界面的,一方面图形驱动问题很大(我还基于nvidia P4做了正儿八经VGPU都成问题),同时常规的远程技术基本上没法调用显卡的图形能力,假设开发webgl之类的应用直接完蛋,像parsec这种软件压根没有提供linux的服务端版本,这条路直接死了;
- 远程访问问题,我的目标是这个地球上任意联网的电脑都可以访问服务器进行开发,这里最大的问题是绝大部分专用的远程软件都需要安装,使用起来还是存在很多限制条件;
为了解决上述问题没有办法了只能自己搭建云开发环境,我主要的开发技术栈使用到的IDE分表是VS、QT、VSCODE、IDEA,上述所有的开发IDE原生都没有提供云版本所以只能一点点趟了。
具体IED的实现
Visual Studio
这个是真的没有什么办法了,用VS从来就没有想过搞什么Linux开发,更多是在VS里面写写QT。所以在原生Linux下搞VS简直就是自讨苦吃,而且没有什么必要性,这个就直接pass掉了。
QT
QT搞搞云开发也有一个很扯的事情,因为一旦你使用QT框架了,更多肯定是为了做程序界面的,如果不做界面那我直接用VSCode写C++也完美呀,既然如此和web端就没有什么关系,哪怕用novnc之内的技术做显示,效果也不是很好所以QT搞云开发意义也不大,感觉能够在桌面运行效果就好的多了。
VSCODE
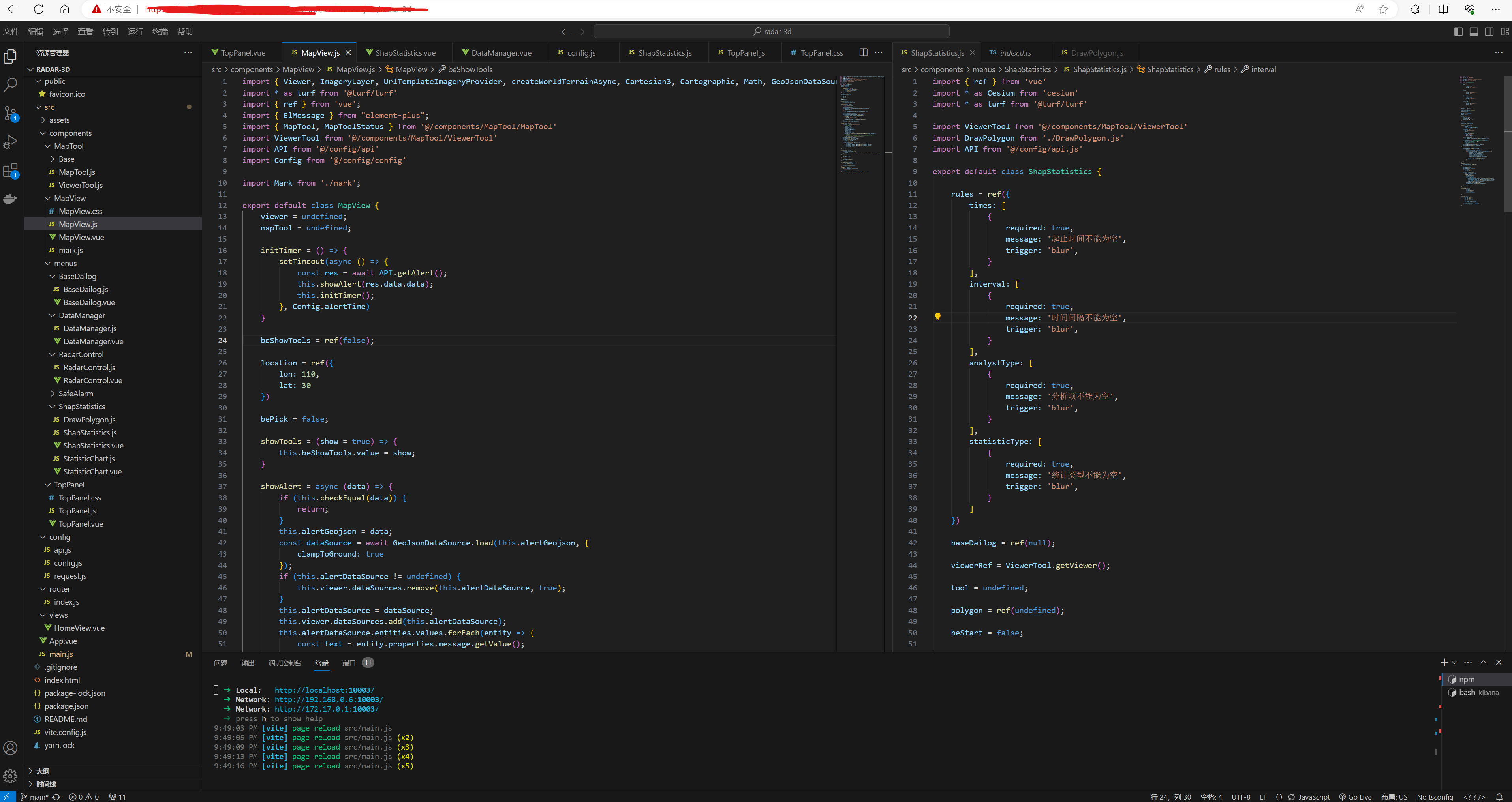
这里就是重点了,因为使用VSCode主要是做web开发同时写写python脚本之内的操作,这样一来一方面编写的web界面本来就是通过浏览器访问,这与使用浏览器直接访问IDE逻辑是一样的。
为了部署VSCode这里我使用的服务叫做CodeServer,这玩意简直就是神器,主要的原因是他就是基于VSCode开发的,而且别人来的很直接:“因为VSCode很好用,所以我就不需要做任何就改了”,没有错CodeServer和VSCode完全一样,甚至也兼容VSCode的插件,做Web开发可以说是水到渠成,具体的部署也是非常简单的,实施方案如下:
- 下载Linux的安装文件,具体的下载地址可以在GITHUB上面找:https://github.com/coder/code-server/releases;
- 执行安装,这里根据操作系统来,我用的almalinux所以直接yum install就行了;
- 注册系统服务,同理almalinux就是一句命令:systemct enable codeserver@root;
- 启动系统服务:systemct start codeserver@root;

我相信看到这里肯定有人会问,为啥不用Docker部署?这就是核心了,我的观点主要是下面几个:
- IDE开发工具除开自身的运行环境之外,还有开发语言所需的开发环境,如果在容器内部运行,那么所有的开发环境也需要安装到容器里面,这就和使用容器的初衷背离了,你在容器里面装个GIT或者NODE当然不是不行但是,对于开发环境而言这是我们长期使用的工具,这个做显然复杂度太高了;
- VSCode还有一个神器插件Docker,他可以打开任意运行中容器内部,然后再容器里面执行VSCode代码,这样一来可以将任意开发环境容器化然后附加到VSCode当中,如果你的VSCode本事就是容器内部,这么一来还得搞Docker in Docker,显然这就是没事找事;
- 文件共享与网络共享,你都用容器了,比如说你功能VSCode打开一个项目,结果你需要将它放到容器里面,或者为对应的容器映射网络端口以方便调试这都是没有实际意义的事情;
所以直接在服务器上运行其实是没有什么意义的。
IDEA
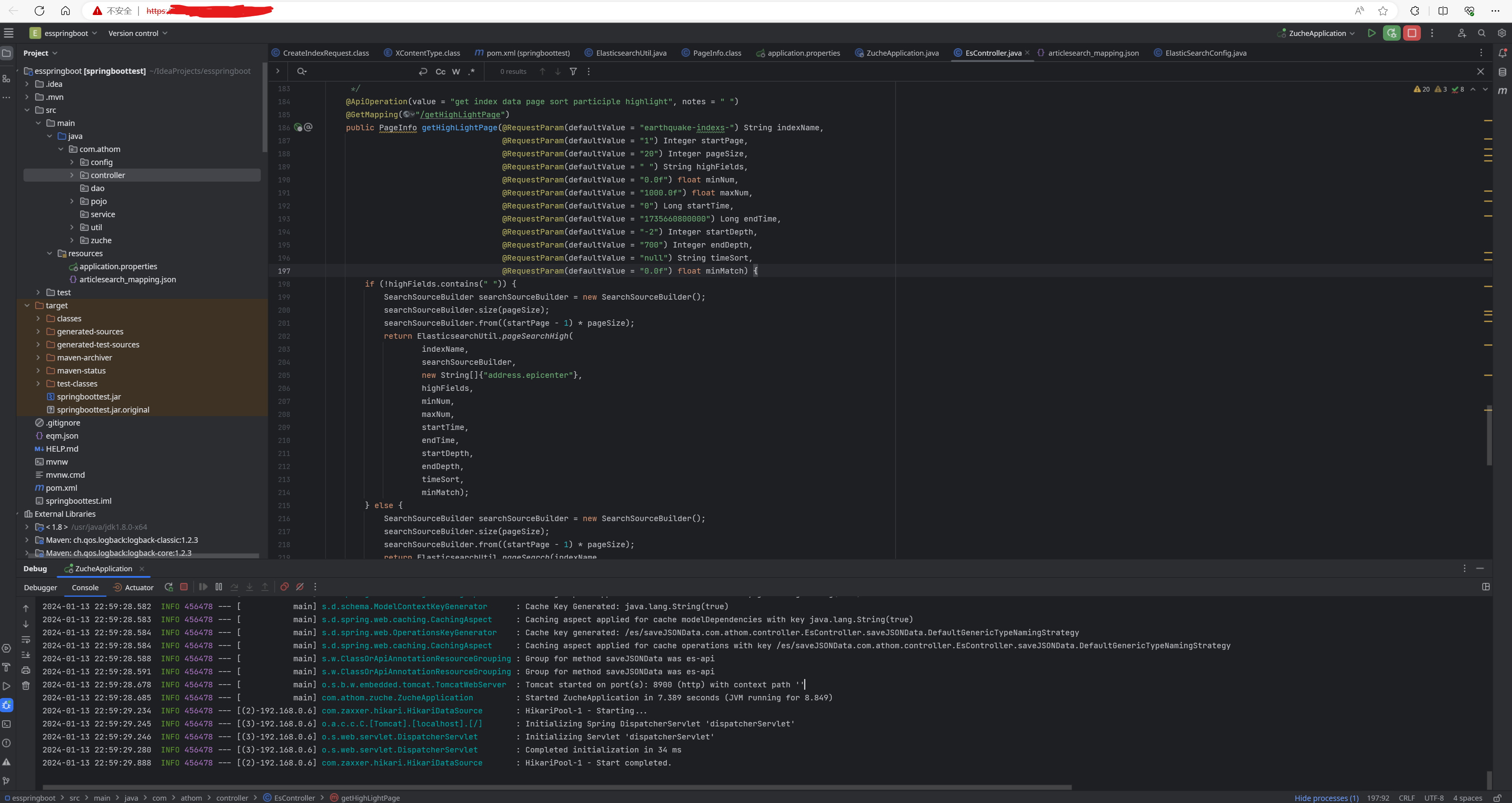
做Java开发,目前除了IDEA没有其他选择了,同时想要在网页运行IDEA其实官方给了一个方案,那就是projector,这个东西虽然已经过时且被官方遗弃了,但是其内部产品确一路支持到最新版本,就我使用的体验而言效果是极好的,不过这个东西有一点点复杂具体可以参考官方文档进行部署:
安装运行环境 sudo yum install python3 python3-pip pyOpenSSL python-cryptography -y sudo yum install less libXext libXrender libXtst libXi freetype -y
使用python安装projector程序
pip3 install projector-installer
执行安装IDEA
projector install
然后就可以根据后续的指令自行选择需要安装的IDEA版本了
破解IDEA的方式可以使用ja-netfilter:https://3.jetbra.in/(PS:最大支持2023.2.x)
安装完成之后当然也可以将其注册为系统的服务,拿almalinux为例,首先新建一个服务文件然后写入如下内容:
[Unit] Description=idea service After=network.target [Service] User=root Type=simple ExecStart=/bin/bash -c "source /root/.profile; projector run" Restart=always [Install] WantedBy=multi-user.target
其中的.profile里面有一写我配置的环境变量,当然你可以不用,projector run就是启动命令
然后就是注册服务:
systemctl enable idea
启动服务:
systemctl start idea
最后还有一个小问题,projector启动之后需要携带一个token才能访问,但是很SB的是这个东西是明文丢在地址栏的,所以我们需要配置一下,然后通过nginx进行一个反向代理,为啥要nginx呀?因为nginx可以做一层Basic_Auth基础认证方式如下:
使用htpasswd工具创建认证文件
htpasswd -c passwd admin #admin是用户名,然后根据提示输入密码
在nginx的配置里面引入认证文件,编写如下代理配置:
server {
listen 9997 ssl;
ssl_certificate /ssl/server.cer;
ssl_certificate_key /ssl/server.key;
server_name dev.tangyuecan.com;
location / {
auth_basic "请登录后访问";
auth_basic_user_file /etc/nginx/.htpasswd;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://127.0.0.1:9999/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
#里面的/etc/nginx/.htpasswd就是htpasswd创建的认证文件

打完收工!
总结
目前为止我使用了两个月,太TM香了,我把windows上的开发环境基本上干掉了,全部使用这套在线IDE进行开发工作,坦白的讲完全足够使用同时也给客户机节约了大量的内容占用,加之java程序其实绝大部分都是在linux上面运行,这样一来开发环境和运行环境完全一致,简直太完美了;而且这套环境在地球上任何一台有网的电脑都可以访问,拿到任何电脑可以无缝切换到同一套开发环境,这种感觉只有当你体会过一次你才知道他是多么的合理。
因为你是用服务器做云开发环境,64G怎么会满足呢,起码都是256G起步
不至于32G留给开发环境完全够了,内存不够是因为运行的服务很多而已