WebRTC颠覆软件体系的一项技术
本文通过收集基础信息与相关技术,并且进行实际验证之后得到的研发方向与技术结论可以说存在一定程度上的认知颠覆性。并且WebRTC技术成为标准的周期不长当前在世界范围内的应用可以说屈指可数;同时WebRTC存在一定的技术门槛,对其有一定了解的技术型公司普遍分布在流媒体领域,应用上分布在在监控、直播、视频会议几种类型。但是当前网络发展方向可以说完美匹配了WebRTC基础设施要求,这项技术的未来想象空间非常巨大。
1.背景
1.1调研WebRTC的原因
由于项目需要,所以我们开始对对人音视频会议(IM)技术进行探知,由于我们项目开发基于UE4和QT,所以初期想法有两种:
-
基于SRS这一类的流媒体服务作为服务端,客户端实现流媒体推流、拉流播放,由于基于C++开发完全不需要考虑协议问题,反正只要是个标准都能解析并且应用(有数不清的类库可以用)。
-
基于某种IO框架搭建中转透明传输通道作为服务端,客户端实现媒体元数据采集与播放即可。
首先在流媒体方案下,推流拉流都意味着需要将采集媒体数据转为标准的媒体流然后通过流媒体服务器进行转码处理,这样一来便是通讯延迟问题,根据实际测试结果内网千兆下一对一的基于RTMP协议流媒体经过推流、转码、拉流之后的通讯延迟大于1S,基本上完全没法用。基于透明通道进行媒体数据传输方案则需要自行搭建服务,且媒体部分的处理与传输需要自研一种低延迟技术出来,果断放弃,我们绝对禁不起这么搞,基本上不大可能搞的出来。
同时由于是多人音视频会议,所以还不仅仅是一个链路就完成得了的,本质上除开需要一个会话管理服务之外还必须要有类似流媒体一样的分发终端最终实现低延迟且快速的媒体传输方案。就是从这个时候开始我准备完整的对WebRTC技术进行一次调研与测试。
1.2行业背景
WebRTC技术成为标准绝对不是偶然,这里有几个历史原因必须要详细说明一下,乍一看可能和WebRTC关系不大但是这里是后面的结论的重要论据。
Flash之死
在2014年10月之前想要在网页上播放视频、动画、游戏、三维素材等等只有一个手段:Flash,所以那个时候的网页前端工程师除开搞搞基本的交互逻辑之外还必须学习flash的使用,不然做出来的网页简单确实太low了,只能看看文字、图片的网页各位可以想象一下是啥子模样。随后2014年10月HTML5正式标准化,这一波标准可以说真正意义上的形成了现代网页标准的雏形。谷歌为代表的浏览器内核厂商迅速兼容,能够完全使用H5的特性,到此浏览器能够在不依靠flash的情况下完成音视频播放,但是当时微软的IE一直到9.0版才兼容flash(WinXP当时只能装8.x)这就导致标准有了,但是终端使用者不足,并且当时大部分网页都是flash来的既然没有几个人使用h5大家也不需要更新了,这个状态持续了很久。苹果的乔布斯首先跑出来痛骂一波Flash然后宣布苹果设备不再支持Flash,这个时候开始行业才逐渐转向H5,我们国内全面放弃Flash还是移动互联网全面崛起之后的事情了,差不多在2018年左右Flash才算是彻底凉了。我说一个数据斗鱼直播差不多就是2018年之后才使用H5标准之前就是Flash实现的流媒体播放。
H5一定程度上解决音视频播放的问题,但是对Flash曾经的功能也进行了结构和学习,很多标准都是2017年前后才逐步成型的比如包括我们现在大规模使用的WebGL标准,其中WebRTC标准便是这个时间节点的产物。
5G和IPV6
4G的速度与流量资费大家算是有一定的概念了,这里的主要论点是4G早期使用手机流量看视频是很奢侈的一个行为,4G资费几次大下调一直到5G试运行阶段流量看视频才逐渐成为一个习以为常的事情,而且再次期间网络媒体的质量有了质的提升,这么说吧2018之前720P都敢叫做超清,现在直播都可以看4K视频这简直不是量级,我们在18年后将大量的研发力量放到WebGL也是网速崛起的一个产物,在网页上加载三维资产的时间能够被大众接收了。
IPV6这个东西目前在国内已经是全面运行阶段,这里我对组网不是很懂,但是IPV6带来一个巨大的好处我基本上是确定的,那就是建立P2P网络更加容易了寻址变得更加简单了同时NAT穿透难度也极大的降低。
2.调研
2.1WebRTC是什么东西
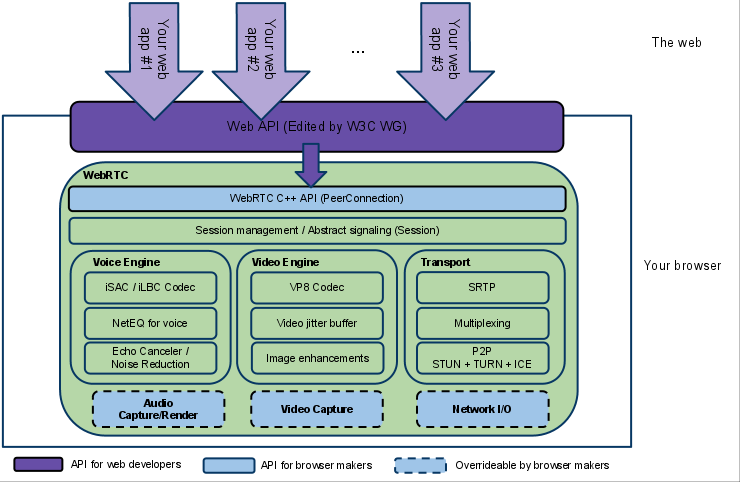
调用开始我的第一步需要搞清楚WebRTC协议组成是什么?它是怎么工作的?首先需要定性一下,WebRTC是完整开源一套技术方案,初衷是用来搞实时音视频通讯的包含视频音频采集,编解码,数据传输,音视频展示等功能,但是音视频只是它能力的一部分真正的核心在于传输部分,先从架构图开始说:
这里的东西其实非常简单易懂,开发接口、浏览器接口、会话管理这些底层能力外,这张图就告诉了我们它主要有三个部分分别是音频、视频、传输。其中音视频具备是能够调用系统的音视频设备如摄像头、麦克风、扬声器这一类,并且具备媒体编码解码能力。但是传输层这里有很有意思了除开RTP协议和多路复用IO之外最重要的是便是P2P了,你现在想象一下再网页上搞P2P数据传输交互是个什么体验。这里有两个重要的组网感念分别是STUN和TURN。
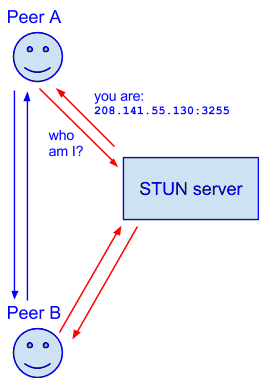
STUN(Simple Traversal of UDP over NATs)
意思就是简单的穿透NAT进行UDP网络连接的建立,说白话就是穿透内网获取到你电脑的公网IP,然后基于这个公网IP建立UDP长连接并且基于UDP协议完成全双工通讯。
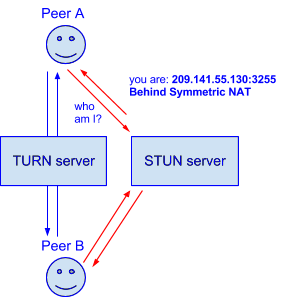
TURN(Traversal Using Relays around NAT)
意思是通过中继器进行NAT穿透,说白话就是某些情况下内网层级与安全防护导致内网穿透搞不定了,这是通过一个中继服务器建立连接然后转发,两点之间的数据交互依旧是UDP但是需要通过中继服务器进行转发而已。
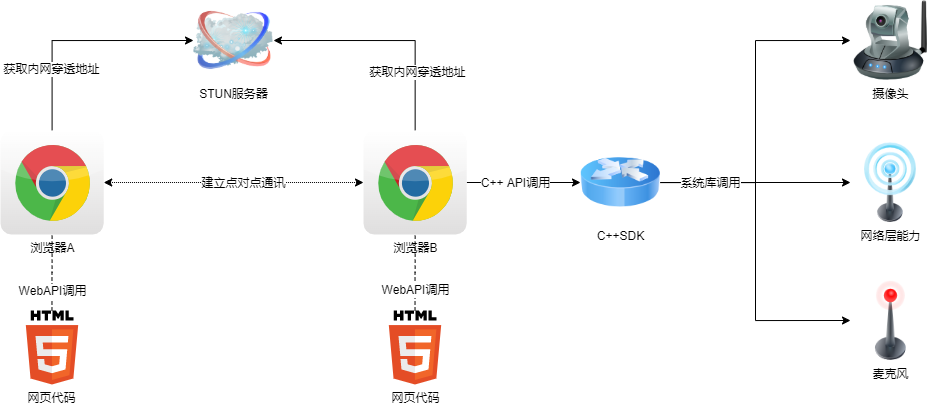
到这里基本上算是说明白WebRTC到底是个什么东西了底层原理也不神秘了,我把上文重新整理为一张大图然后用最直白的语言描述一下他的原理:
本质上来说就是这么简单,具体执行步骤也不复杂,我们分开来说:
-
首先浏览器本来无法获取系统的摄像头、麦克风之类的设备,更不用说建立UDP连接了,但是WebRTC标准提供了一个C++的SDK,开发浏览器的人集成这个SDK并且实现里面的逻辑之后浏览器本身就能够调用这些系统设备(当然这是跨平台的,不光是三大桌面端,移动端也一样)。
-
JS代码本质上就是一堆字符串,浏览器的JS解析器为这些字符串脚本提供意义,这样一来JS代码便可以告诉浏览器什么时候打开设备什么时候建立连接,如此一来通讯的数据处理与业务便可以完全交给JS代码逻辑来实现,这也就是
WebAPI干的事件——提供JS可以调用的函数。 -
WebRTC没有传统意义上的服务端,服务端只有一个类似于网络发现东西,本质上仅仅是帮助浏览器之间建立连接,一旦连接建立之后所有的业务数据不同经过服务器一方面私密性很好,最大的优势便是性能与延迟在物理上降低了。
差不多就这些了,现在再返回来看一下WebRTC的一些特点,我们自己也就能知道这些点事怎么来的了:
-
低延迟:废话,都点对点通讯了又没有转发当然低延迟了。
-
跨终端开发:这里有两个情况,基于Web开发下浏览器本身就是跨终端的当然可以;要是原生开发下,提供了C++ SDK有能力的自己去集成就行。
2.2如何基于WebRTC实现多人音视频会议
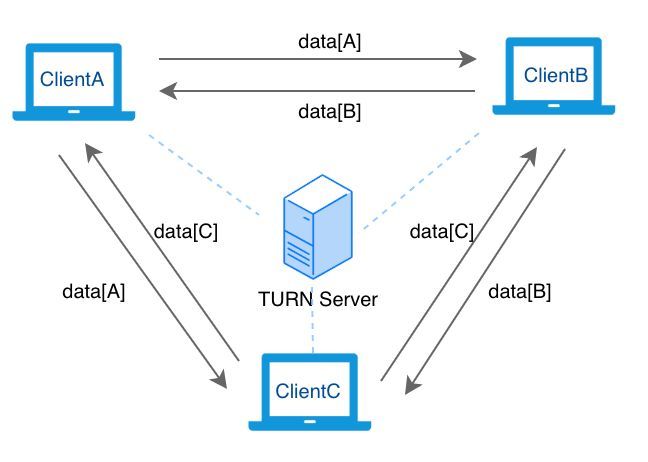
不知道各位发现一个问题没有,P2P怎么搞多人会议?我们假设有三个人进行多人会议,那便意味着每一个客户端都需要建立两个长连接形成类似Mesh的网络结点,从逻辑上来说这样实现虽然简单同时因为服务器只需要为各个终端建立连接即可,可以说服务器很轻松也没有太大的成本。
但是这样一来问题也非常突出,一方面单个客户端由于需要维护多个连接且为每一个连接上传视频流这样一旦人多了上行带宽绝对不够(我们国家的上行带宽是砍过的哦);另一方面无法对视频流进行其他应用场景处理比如录像、直播什么的。那怎么办呢?这里就是WebRTC的一个典型使用场景SFU组网:
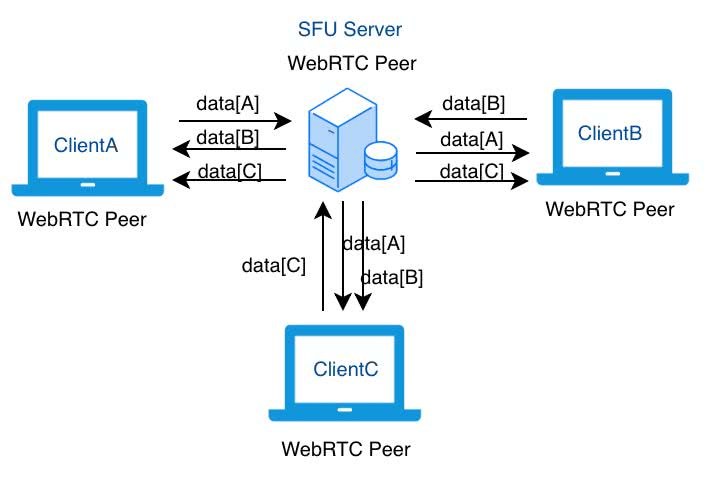
SFU(Selective Forwarding Unit)
意思是选择转发单元,说白话是搞个中心服务器连接到所有客户端,然后选择性转发数据,这个组网模式一看就懂了,本质上就是把P2P模式变成了中心化模式,但是它实现思路非常有意思,本质上来讲SFU服务器本身也是一个特殊WebRTC客户端,服务器节点将自己变为一个WebRTC节点,其他所有节点都不相互连接而是与SFU服务器建立连接,然后服务器通过各个客户端发送的数据再想其他客户端转发。这个模式的缺点很明显中心化形成了服务器瓶颈,并且相较于P2P延迟肯定增加了。但是也提供更加稳定的服务(P2P模式的内网穿透有可能建立不上或者链接断开)和更加丰富的功能(上文提到的录像、直播等等)。
原理就是这个样子,因为我们项目的需要最终我们也是采用SFU组网方案进行项目开发。SFU服务器有很多的开源实现比如Licode、mediasoup等等,简单部署之后完成前端开发即可,如果需要对会话进行管理则需要再开发服务端功能,不过我们后续的项目应该是不需要的。
3.结论
5G技术和IPV6为WebRTC提供良好的网络基础,一方面能够极大增加P2P链接创建的有效性;另一方面能够提供更大的网络带宽进行数据的传输;加之H5完全普及了,已经没有人还在用flash这种东西了,可以说WebRTC所需要的基础设施已经全部创建完毕了。
当前行业技术分布情况其实偏向专业化,各个行业内部技术都较为封闭,结果就是到今天WebRTC技术没有大规模应用,而且即便是开始应用了那绝对是相对专一化的,比如拿来搞直播什么的,泛行业不要说用了都没有几个懂的。简单来说就是搞流媒体的有这个技术敏感性毕竟相关性很高,但是做游戏的或者说开发业务系统(ERP/OA)这种公司甚至都没怎么听说过这个技术更不用说把它搞懂了。
WebRTC本质不在音视频上真正的核心是在传输部分,IM行业已经有人拿WebRTC做文本、图片、文件等接收处理了,它提供了新的思路将传统网络编程开发移植到了网页,这样一来传输什么东西是可以后续赋予更多业务能力的,而且这玩意是跨终端的。
WebRTC结合web完全有能力提供一种新的软件系统逻辑,交互逻辑,结合一下WebGL网页上搞游戏行不行?结合云游戏是不是不需要买显卡呢?甚至元宇宙有没有可能以网页作为起点?假以时日浏览器能够发展为操作系统(参考ChromeOS)那么网页便是这个系统上安装的软件。
本文开始我说这些技术具备颠覆性,意思便是WebRTC将网页这种应用进行了一次大型的进化,其进化的高度完全不属于WebGL甚至更多,当前的网页都能够做到这么多功能那么后续技术发展桌面端程序的价值将会越来越低。说的现实一点假设你从现在开始想要学习QT搞桌面端开发,这边文章的颠覆性便是别学QT了,以后可能工作都找不到,去学网页前端开发吧;假设你就是前端开发,那么VUE、React不是网页技术全部,不要觉得前端技术就是写一下页面和交互逻辑,前端开发还有很多领域是你们没有了解过的,这些都都是未来与前端程序员的要求,学无止境。